Hello,
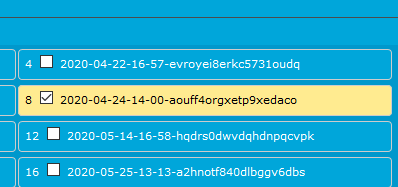
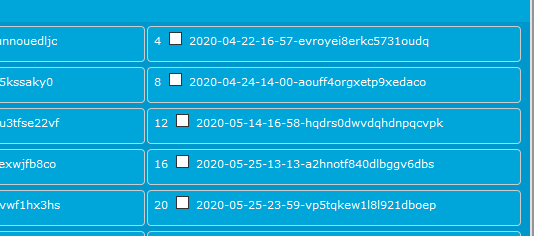
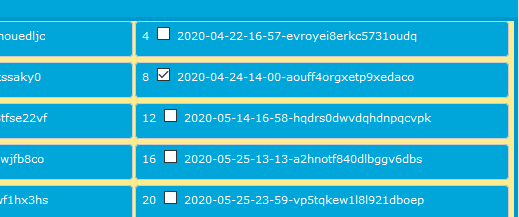
I want to change the background color of the clicked div boxes
function renk(chkB){
var IsChecked = chkB.checked;
if(IsChecked){
chkB.parentElement.parentElement.style.backgroundColor='#FFEB90';
chkB.parentElement.parentElement.style.color='';
}else{
chkB.parentElement.parentElement.style.backgroundColor='';
chkB.parentElement.parentElement.style.color='';
}
}
My div box
<div class="kutu alt2">2 <input type="checkbox" name="pdfsil[]" value="2020-02-10-11-35-pfnnuk81fj8nezqshpj8" onclick="javascript:renk(this);"> 2020-02-10-11-35-pfnnuk81fj8nezqshpj8</div>


I just want to color the selected div box