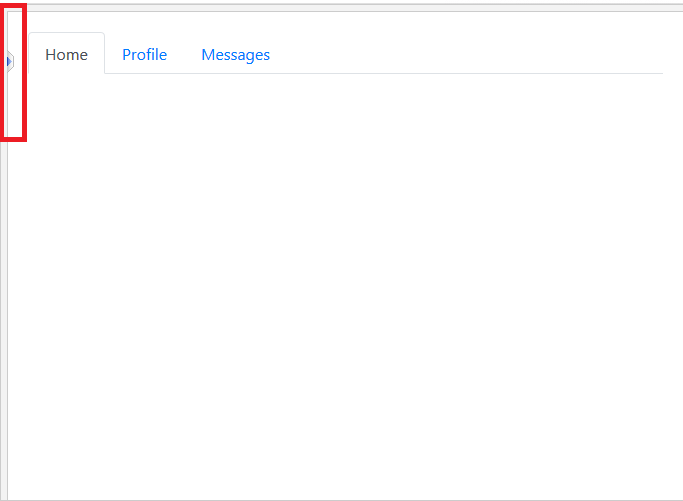
I need to create collapse expand icon as in attached image , please help
More info needed. If you were to post this to a freelancer he would most likely give you the actual arrow icon, which I assume is not what you want.
I don’t have the icon , what is it called panel or div or what ?
maybe it is css code. making a triangle is easy and applying a linear-gradient is equally easy.
learn css and make your own.
https://css-tricks.com/books/volume-i/how-to-make-a-triangle/thank you for your help
after that how can make it collapse & expand
javascript is your best bet. since height is obvious, then specify width: 0px;
onclick change css width to whatever you want and display inline-block or block
it will work like a js/css modal.
thanks can you please provide me the steps or code as you sent before
here are some links that illustrate similar functionality:
https://www.w3schools.com/howto/howto_js_collapse_sidebar.asp
https://materializecss.com/sidenav.html
https://alligator.io/css/collapsible/
this may require a little hard work for you. but if you keep it simple, then it shouldn’t cost too much time. ideally, you want to build the tabbed elements first. then you can isolate the sidebar with the icon. then get the sidebar collapsing with js, then include the working tabbed elements into the collapsable sidebar. as a whole, it should be working.
you could access the collapsable menu using document.getElementById(‘your_id’).style.width=‘100%’;
the icon will also use transform to build the little outline of the triangle. so a div with a border solid 1px and a tranform applied to change the angle of the top and bottom borders.
about the icon: where did you get this navigation menu?
if this is part of an online website, then just look at the source code to see what they are doing. it could be an image or css or both. peek at the source code if you can do so.
Thank you for your help & support , icon was on web at url
Please help I need to make circle animated as in this topic
I followed the steps , but the circle always static with value
Hello, this post is really a dead-end at this point. you can learn how to do this yourself. Noone can help you further. You can always post in the freelance section to hire someone to assist you.
The source code shows that the arrow is a png sprite.
https://www.tutorialrepublic.com/lib/images/toggle-button.png
https://www.tutorialrepublic.com/lib/images/toggle-button-hr.pngimages should not be used if you are not the creator. I am a photographer, so i will never say that it is okay to use someones image without permission. make your own with a graphic editor, such as Gimp. Although, i wouldn’t use images at all these days. I would use a font or a clever css script.
the css is simple and you can view the source code to learn from it:
span class hide-preview-pane
view-source:https://www.tutorialrepublic.com/codelab.php?topic=bootstrap&file=accordion-with-plus-minus-icon
.show-preview-pane, .hide-preview-pane
view-source:https://www.tutorialrepublic.com/lib/bin/css/html-mode-2.3.css
<link rel="stylesheet" href="lib/bin/css/html-mode-2.3.css" />The instructions for the css animation are included in the text of the linked page
“Installation
download loading bar JS and CSS files ( or, the zipped pack ) and include them in your HTML”
simply follow instructions or post at that forum. this uses a combination of css and JavaScript. Be sure that you link the css file as well as the JavaScript file. The css is necessary for the animation:
https://stackoverflow.com/questions/29738787/filling-water-animation
Again, i think that this topic is dead. So let it r.i.p.