I need help to get content of a file and display it in textarea.
My Code:
<?php
$f_email = "emails.txt";
echo'
<body>
<div class="row">
<form name="form1" method="post" action="email_check.php">
<div class="col">
<label for="ta1"><b><font size="5" color="red" >Email List</font></b></label>
<textarea name="e_list" placeholder="Copy Email List Here !" id="ta1"></textarea>
<!--<br><input title="Copy 1" style="float: left;" width="60" height="60" type="image" src="copy2.png" onclick="myFunction1()"/>-->
</div>
<div class="col">
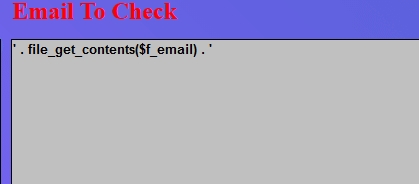
<label for="ta2"><b><font size="5" color="red" >Email To Check</font></b></label>
<textarea name="e_check" id="ta2">' . file_get_contents($f_email) . '</textarea>
<!--<br><input title="copy 2" style="float: right;" width="60" height="60" type="image" src="copy2.png" onclick="myFunction2()"/>-->
</div>
</div>
<br><br>
<div class="justified">
<input title="Check Email List" type="submit" value="CheCk !!">
</div>
</form>
</div>
</body>
';?>
and the result, is like this :