This is not a shopping site
Products list is available
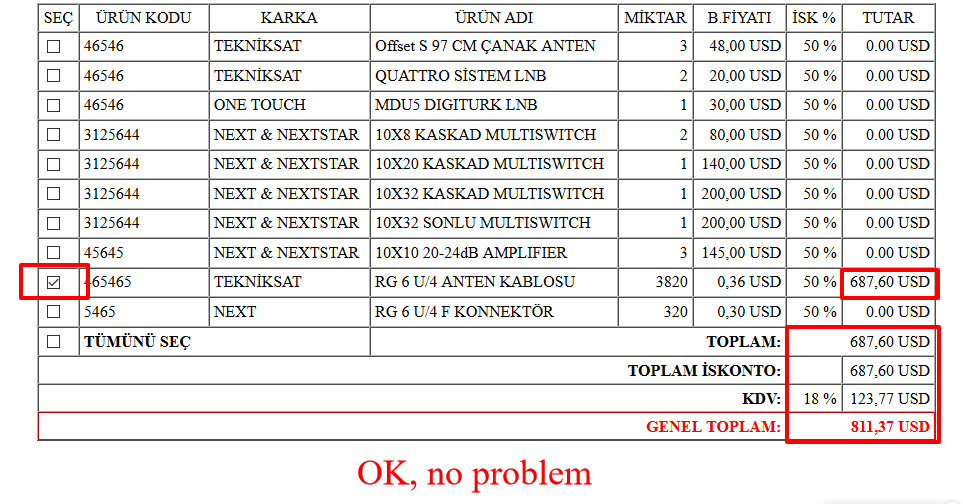
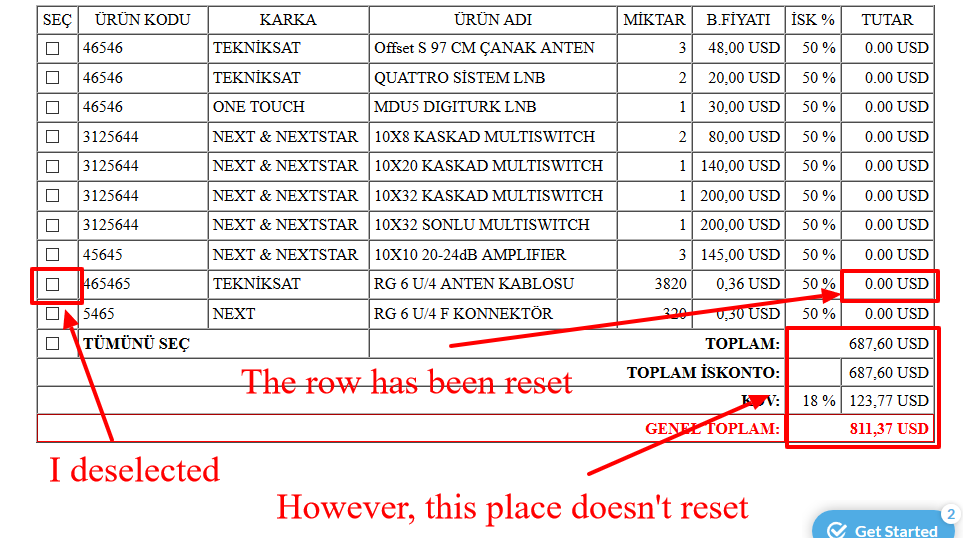
I want the products selected with Checkbox to be calculated
in row AMOUNT, UNIT PRICE, DISCOUNT %, TOTAL MONEY
The bottom of the page
TOTAL PRODUCT MONEY:
RATE OF DISCOUNT AND TOTAL DISCOUNT:
V.A.T,:
ALL TOTAL MONEY:
<table border="1" width="100%">
<tr valign="top" align="center">
<td class="thead">SELECT</td>
<td class="thead">PRODUCT CODE</td>
<td class="thead">BRAND</td>
<td class="thead">PRODUCT NAME</td>
<td class="thead">AMOUNT</td>
<td class="thead">UNIT PRICE</td>
<td class="thead">DISCOUNT %</td>
<td class="thead">TOTAL MONEY</td>
</tr>
<tbody id="tbody_bbactive">
<tr valign="top">
<td class="alt1"><div class="smallfont"><input type="checkbox" name="purchaseorders[]" value='{"lnb_id":"2","lnb_amount":3}'></div></td>
<td class="alt1"><div class="smallfont">46546</div></td>
<td class="alt1"><div class="smallfont">TEKNİKSAT</div></td>
<td class="alt1"><div class="smallfont">QUATTRO SİSTEM LNB</div></td>
<td class="alt1" data-count="2"><div class="smallfont" style="text-align: right;">2</div></td>
<td class="alt1" data-price="20,00"><div class="smallfont" style="text-align: right;">20,00 USD</div></td>
<td class="alt1" data-discount="12"><div class="smallfont" style="text-align: right;">12</div></td>
<td class="alt1"><div class="smallfont" style="text-align: right;">??,?? USD</div></td>
</tr>
</tbody>
<tbody id="tbody_bbactive">
<tr valign="top">
<td class="alt1"><div class="smallfont"><input type="checkbox" name="purchaseorders[]" value='{"multiswitch_id":"125","multiswitch_amount":"1"}'></div></td>
<td class="alt1"><div class="smallfont">31256</div></td>
<td class="alt1"><div class="smallfont">SUNNY</div></td>
<td class="alt1"><div class="smallfont">10X24 KASKAD MULTISWITCH</div></td>
<td class="alt1" data-count="1"><div class="smallfont" style="text-align: right;">1</div></td>
<td class="alt1" data-price="160,00"><div class="smallfont" style="text-align: right;">160,00 USD</div></td>
<td class="alt1" data-discount="12"><div class="smallfont" style="text-align: right;">12</div></td>
<td class="alt1"><div class="smallfont" style="text-align: right;">???,?? USD</div></td>
</tr>
</tbody>
<tr>
<td class="alt1" style="text-align: left;"><div class="smallfont"><input type="checkbox" onclick="toggle(this);" /> </div></td>
<td class="alt1" style="text-align: left;"><div class="smallfont"> <b>ALL SELECT</b></div></td>
<td class="alt1" colspan="4" style="text-align: right;"><div class="smallfont"><b>TOTAL PRODUCT MONEY: </b></div></td>
<td class="alt1" colspan="2" style="text-align: right;"><div class="smallfont">?.???,?? USD</div></td>
</tr>
<tr>
<td class="alt1" colspan="4" style="text-align: left;"><div class="smallfont"> </div></td>
<td class="alt1" style="text-align: right;" colspan="2"><div class="smallfont"><b>RATE OF DISCOUNT AND TOTAL DISCOUNT: </b></div></td>
<td class="alt1" style="text-align: right;"><div class="smallfont">12 %</div></td>
<td class="alt1" style="text-align: right;"><div class="smallfont">?.???,?? USD</div></td>
</tr>
<tr>
<td class="alt1" colspan="4" style="text-align: left;"><div class="smallfont"> </div></td>
<td class="alt1" style="text-align: right;" colspan="2"><div class="smallfont"><b>VAT:</b></div></td>
<td class="alt1" style="text-align: right;"><div class="smallfont">18 %</div></td>
<td class="alt1" style="text-align: right;"><div class="smallfont">?.???,?? USD</div></td>
</tr>
<tr>
<td class="alt1" style="color: red; font-size:16px;text-align: right;" colspan="6"><div class="smallfont"><b>ALL TOTAL MONEY:</b></div></td>
<td class="alt1" style="color: red; font-size:16px;text-align: right;" colspan="2"><div class="smallfont"><b>?.???,?? USD</b></div></td>
</tr>
</table>
Can you help me