Hello,
I need to use Bootstrap Multiselect more than once with the same class name on the page.
There is a problem with multiple use of only one feature(Depending on the operation to be done with the Select option, the title sections are changed to show and hide, so there are 4 sections.)
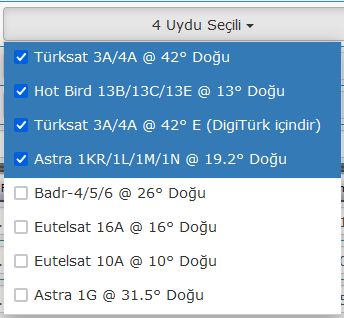
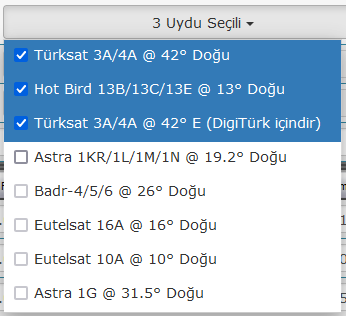
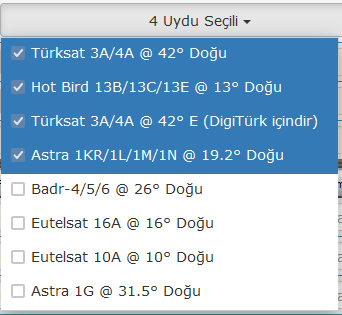
When the selected checkbox exceeds the limit, all selected and unselected checkboxes become disabled and a checkbox is no longer interfered with.
As seen in the picture, all checkboxes are disabled.

What changes should be made in the limitation code so that instead of intervening in all fields with the class name, it only intervenes in the selected field that is clicked?
$(document).ready(function() {
$('.chkveg').multiselect({
buttonTextAlignment: 'left', // The feature did not work, it may be affected by something else on the page
nonSelectedText: 'Proje için Uydu Seç!',
nSelectedText : "Uydu Seçili",
buttonWidth: '400px',
numberDisplayed: 0,
// Limitation code for selected checkboxes
onChange: function(option, checked) {
// Get selected options.
var selectedOptions = $('.chkveg option:selected');
if (selectedOptions.length >= 4) {
// Disable all other checkboxes.
var nonSelectedOptions = $('.chkveg option').filter(function() {
return !$(this).is(':selected');
});
nonSelectedOptions.each(function() {
var input = $('input[value="' + $(this).val() + '"]');
input.prop('disabled', true);
input.parent('.multiselect-option').addClass('disabled');
});
}
else {
// Enable all checkboxes.
$('.chkveg option').each(function() {
var input = $('input[value="' + $(this).val() + '"]');
input.prop('disabled', false);
input.parent('.multiselect-option').addClass('disabled');
});
}
}
//
});
});
http://davidstutz.github.io/bootstrap-multiselect/#further-examples
Thank you