Hi. im baffled on this.
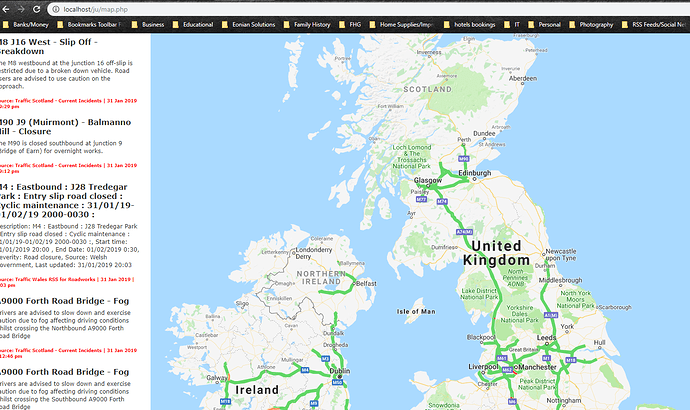
boss wants a traffic feed for the office so im using SimplePie to grab rss feeds and the google maps traffic overlay as a view of the roads. The trouble is when i do it via xampp locally it looks fine, but when i load into onto our local webserver (ubuntu 18.04 with apache) it only shows a small line and cant figure out why? any help is appreciated
<?php// Include the SimplePie library
require_once(‘php/autoloader.php’);// Because we’re using multiple feeds, let’s just set the headers here.
header(‘Content-type:text/html; charset=utf-8’);// These are the feeds we want to use
$feeds = array(
‘Latest Traffic Information for England - All confirmed events’,
‘Traffic Wales RSS for Incidents and Events</tit’,
);// This array will hold the items we’ll be grabbing.
$first_items = array();// Let’s go through the array, feed by feed, and store the items we want.
foreach ($feeds as $url)
{
// Use the long syntax
$feed = new SimplePie();
$feed->set_feed_url($url);
$feed->init();// How many items per feed should we try to grab?
$items_per_feed = 5;// As long as we’re not trying to grab more items than the feed has, go through them one by one and add them to the array.
for ($x = 0; $x < $feed->get_item_quantity($items_per_feed); $x++)
{
$first_items[] = $feed->get_item($x);
}// We're done with this feed, so let's release some memory. unset($feed);}
// We need to sort the items by date with a user-defined sorting function. Since usort() won’t accept “SimplePie::sort_items”, we need to wrap it in a new function.
function sort_items($a, $b)
{
return SimplePie::sort_items($a, $b);
}// Now we can sort $first_items with our custom sorting function.
usort($first_items, “sort_items”);// Begin the (X)HTML page.
Traffic Layer body { height: 100%; font:12px/1.4em Verdana, sans-serif; color:#333; background-color:#fff; }
?>a {
color:#326EA1;
text-decoration:underline;
padding:0 1px;
}a:hover {
background-color:#333;
color:#fff;
text-decoration:none;
}div.header {
border-bottom:1px solid #999;
}div.item {
padding-left:5px;
border-bottom:1px solid #999;
}
div#site {
padding:5px 0;
width:300px;
}
/* Always set the map height explicitly to define the size of the div
* element that contains the map. /
#map {
height: 100%;
}
/ Optional: Makes the sample page fill the window. */
html, body {
height: 100%;
margin: 0;
padding: 0;
}
footnote, p{
color:red;
font:9px/1.4em Verdana, sans-serif;
font-weight:bold;
}
<div class="row"> <div class="col-md-2"> <!-- BOF Simple Pie News Feed Info --><?php foreach($first_items as $item): $feed = $item->get_feed(); ?><?php endforeach; ?><div class="chunk"> <h6><b><?php echo html_entity_decode($item->get_title(), ENT_QUOTES, 'UTF-8'); ?></a></b></h6> <?php echo $item->get_content(); ?> <?php if ($enclosure = $item->get_enclosure()): ?> <div> <?php echo $enclosure->native_embed(array( )); ?> </div> <?php endif; ?> <p class="footnote">Source: <?php echo $feed->get_title(); ?></a> | <?php echo $item->get_date('j M Y | g:i a'); ?></p> </div><!-- EOF Simple Pie News Feed Info --> </div> <div class="col-md-10"> <!-- BOF Map Info -->