Hello,
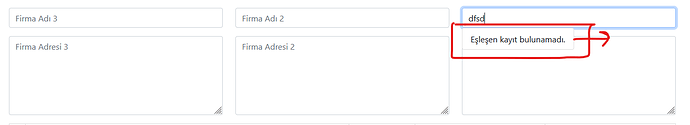
As seen in the picture, the search result list is short.
How to make it always the same as input field width
<style>
.liveresult li{
cursor: pointer;
}
.liveresult li:hover{
background: #f2f2f2;
}
#cssdropdown {
position: absolute;
z-index:100;
}
</style>
<div class="col-xs-12 col-sm-4 col-md-4 col-lg-4 pull-right">
<div class="form-group">
<input type="text" class="form-control" id="firma_a" name="firma_a" placeholder="Firma Adı 1" autocomplete="off" required>
<ul id="cssdropdown" class="list-group liveresult"></ul>
</div>
<div class="form-group">
<textarea class="form-control" rows="5" id="adresi_a" name="adresi_a" placeholder="Firma Adresi 1" required></textarea>
</div>
</div>