Hi All, I have been facing some problem with Adding of row. Please help me how to resolve this.
I have a Js function as shown below:
function addTravelRow(tbl_travel) {
var $j = jQuery.noConflict();
$j(".last_date").datepicker("destroy");
$j(".assigned_date").datepicker("destroy");
var table = document.getElementById(tbl_travel);
var rowCount = table.rows.length;
var row = table.insertRow(rowCount);
var colCount = table.rows[2].cells.length;
for(var i=0; i<colCount; i++) {
var newcell = row.insertCell(i);
newcell.innerHTML = table.rows[2].cells[i].innerHTML;
switch(newcell.childNodes[2].type) {
case "text":
newcell.childNodes[2].value = "";
break;
case "checkbox":
newcell.childNodes[2].checked = false;
break;
case "select-one":
newcell.childNodes[2].selectedIndex = 2;
break;
}
}
I am able to add row but while adding row its copying the earlier data. So, how do i overcome it. My php file for adding row is shown below.
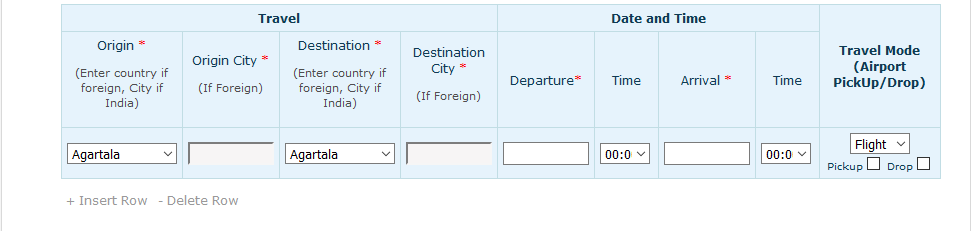
<table style="max-width:880px" border="1" bordercolor="#c1dde4" cellspacing="0" cellpadding="5" id="tbl_travel">
<tr class="accombg">
<td colspan="4" align="center"><strong>Travel</strong></td>
<td colspan="4" align="center"><strong>Date and Time </strong></td>
<td rowspan="2" style="min-width:110px;max-width:120px;" align="center"><strong>Travel Mode (Airport PickUp/Drop) </strong></td>
</tr>
<tr class="accombg">
<td align="center">Origin <span class="redtext">* </span >
<p><span class="accombgsmalltext"> (Enter country if foreign, City if India)</span></p></td>
<td align="center">Origin City <span class="redtext">*</span><p><span class="accombgsmalltext"> (If Foreign)</span></p></td>
<td align="center">Destination <span class="redtext">*</span></span><p><span class="accombgsmalltext">(Enter country if foreign, City if India)</span></p></td>
<td align="center">Destination City <span class="redtext">*</span><p><span class="accombgsmalltext"> (If Foreign)</span></p></td>
<td style="min-width:50px;max-width:50px" align="center">Departure<span class="redtext">*</span></td>
<td width="60" align="center">Time</td>
<td style="min-width:50px;max-width:50px;" align="center">Arrival <span class="redtext">*</span></td>
<td width="60" align="center">Time</td>
</td>
</tr>
<tr class="sectionbg" id="jsTravelDet">
<td>
<div>
<select name="travel_det[dep_place][]" style="width:110px;" id="dep_place" onchange="showForm19(this.value, this, 'dep_place');" class="jsTravelCls jsCityCls" >
<?php $label = ''; $group = 0; ?>
<?php foreach ($city_list as $key => $value) { ?>
<?php if($label == '' || $value['group_name'] != $label) { ?>
<?php if($group) { ?>
</optgroup>
<?php } ?>
<optgroup label="<?php echo ($value['group_name'] == 'INDIA') ? 'DOMESTIC': $value['group_name']; ?>" class="grey">
<?php
$group ++;
$label = $value['group_name'];
} ?>
<option <?php echo (in_array($value['name'], $city_sens)) ? "style='color:red'" : ''; ?> value="<?php echo $key ?>" ><?php echo $value['name'] ?></option>
<?php } ?>
<optgroup label="Others">
<option value="Others">Others</option>
</optgroup>
</select>
</div>
<div></div>
</td>
<td>
<input type="text" readonly="readonly" name="travel_det[dep_place_city][]" id="dep_place_city" style="width:80px;" class="jsTravelCls" />
</td>
<td>
<div>
<select name="travel_det[arr_place][]" style="width:110px;" onchange="showForm19(this.value, this, 'arr_place');toDisableEditRead(this.value, this, 'arr_place')" id="arr_place" class="jsTravelCls jsCityCls">
<?php foreach ($city_list as $key => $value) { ?>
<?php if($label == '' || $value['group_name'] != $label) { ?>
<?php if($group) { ?>
</optgroup>
<?php } ?>
<optgroup label="<?php echo ($value['group_name'] == 'INDIA') ? 'DOMESTIC': $value['group_name']; ?>" class="grey">
<?php
$group ++;
$label = $value['group_name'];
} ?>
<option <?php echo (in_array($value['name'], $city_sens)) ? "style='color:red'" : ''; ?> value="<?php echo $key ?>" ><?php echo $value['name'] ?></option>
<?php } ?>
<optgroup label="Others">
<option value="Others">Others</option>
</optgroup>
</select>
</div>
</td>
<td>
<input type="text" readonly="readonly" name="travel_det[arr_place_city][]" id="arr_place_city" style="width:80px;" class="jsTravelCls"/>
</td>
<script>
$(function() {
$('#assigned_date').datepicker({
dateFormat: 'mm/dd/yy',
minDate: new Date()
});
});
</script>
<td>
<input style="min-width:80px;max-width:80px" type="text" name="travel_det[dep_date][]" value="" id="assigned_date" class="assigned_date" />
</td>
<td>
<div>
<select name="travel_det[time_zone1][]" style="max-width:50px" class="jsTravelCls">
<?php
foreach ($time_zone as $tme_zone) {
echo "<option value=\"" . $tme_zone . "\">" . $tme_zone . "</option>";
}
?>
</select>
</div>
</td>
<td>
<input style="min-width:80px;max-width:80px" type="text" name="travel_det[arr_date][]" value="" id="last_date" class="last_date" />
</td>
<td>
<div id="tz2">
<select name="travel_det[time_zone2][]" style="width:50px" class="jsTravelCls">
<?php
foreach ($time_zone as $tme_zone) {
echo "<option value=\"" . $tme_zone . "\">" . $tme_zone . "</option>";
}
?>
</select>
</div>
</td>
<td align="center">
<div align="center">
<select name="travel_det[t_mode][]" style="width:60px;" class="jsTravelCls">
<?php
foreach ($travel_mode as $tra_mode) {
echo "<option value=\"" . $tra_mode . "\">" . $tra_mode . "</option>";
}
?>
</select>
</div>
<div style="font-size:10px;">
Pickup<input type="checkbox" name="to_airport" id="to_airport">
Drop<input type="checkbox" name="from_airport" id="from_airport">
</div>
</td>
</tr>
</table>
<tr>
<td>
<table>
<tr>
<td>
<p id="addnew">
<a href="javascript:void(0)" class="addlinks" onclick="addTravelRow('tbl_travel')"> + Insert Row </a>
</p>
</td>
<td>
<p id="delrow_t" >
<a href="javascript:void(0)" class="addlinks" onclick="delIt('tbl_travel')"> - Delete Row </a>
</p>
</td>
</tr>
</table>
</td>
</tr>