Hello,
I am downloading PDF file with below code. It works pretty well
It also shows the downloading icon next to the button. Buddha works fine.
function pdf_dow(butonid, url_link, dosya_adi) {
// Code showing the downloading icon next to the button while downloading the file
var setLoading = function () {
var search = $("#" + butonid + "");
if (!search.data('normal-text')) {
search.data('normal-text', search.html());
}
search.html(search.data('loading-text'));
};
var clearLoading = function () {
var search = $("#" + butonid + "");
search.html(search.data('normal-text'));
};
setLoading();
// File download code
fetch(url_link)
.then(resp => resp.blob())
.then(blob => {
const url = window.URL.createObjectURL(blob);
const a = document.createElement('a');
//a.style.display = 'none';
a.href = url;
// istediğiniz dosya adı
a.download = dosya_adi + ".pdf";
document.body.appendChild(a);
a.click();
window.URL.revokeObjectURL(url);
clearLoading();
})
.catch(() => alert('PDF Dosya indirmede bir hata oluştu\nLütfen tekrar deneyin\nSorun devam ederse yöneticiye bildirin!'));
}
Problem downloading pdf on phone
When the PDF file is downloaded with the code above, the phone screen below shows an icon on the top of the phone as shown in the picture.
This icon may be overlooked by the user, causing them to think that the PDF file has not been downloaded.
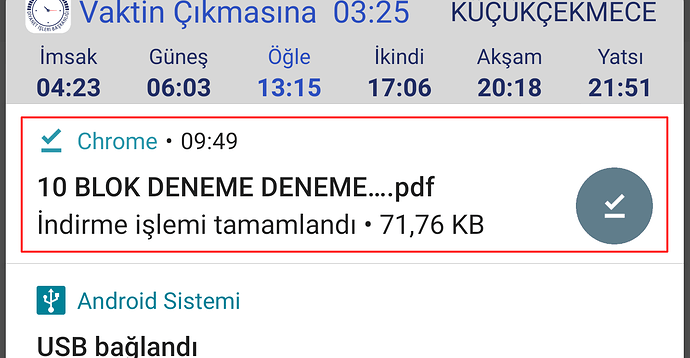
The phone screen below in the notification panel looks as shown in the picture
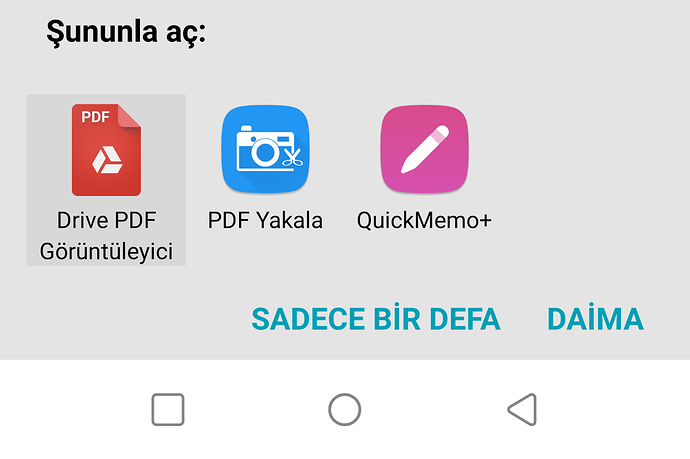
I want the PDF file to be downloaded as shown in the phone screenshot below
How to make a change in the code to download the PDF file as shown in the image below
Thank you