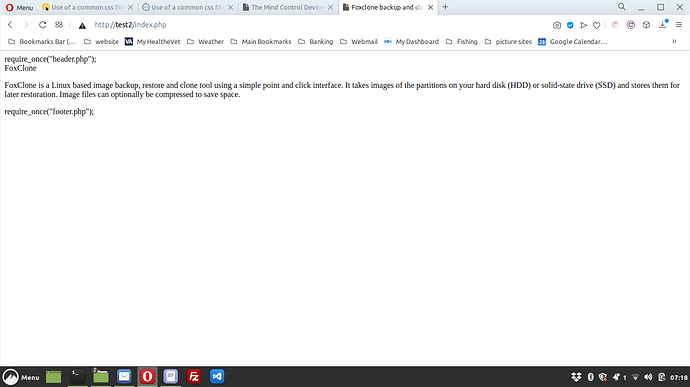
I tried doing it on the index.php and it’s not working. Here’s what index.php now looks like:
<?php
$php_scripts = '../php/';
require $php_scripts . 'PDO_Connection_Select.php';
require $php_scripts . 'GetUserIpAddr.php';
{
$ip = GetUserIpAddr();
if (!$pdo = PDOConnect("foxclone_data")) {
exit;
}
{
$stmt = $pdo->prepare("INSERT INTO access (address) values (?)");
$stmt->execute([$ip]) ;
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0">
<title>Foxclone backup and cloning utility</title>
<meta name="description" content= "FoxClone is a Linux based image backup, restore and clone tool using a simple point and click interface." />
<meta name="robots" content= "index, follow">
require_once("header.php");
<!-- Header -->
<header class="header">
<div class="header-content">
<!-- <div class="p-large"> -->
<div class="header__top">FoxClone</div>
</div>
<p class="p-small">FoxClone is a Linux based image backup, restore and
clone tool using a simple point and click interface. It takes
images of the partitions on your hard disk (HDD) or solid-state
drive (SSD) and stores them for later restoration. Image files
can optionally be compressed to save space.</p>
</div>
</header> <!-- end of header -->
require_once("footer.php");
Here’s what header.php looks like:
<link rel="stylesheet" type="text/css" media="screen" href="css/foxclone.css">
<!-- Favicon -->
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">
</head>
<body>
<!-- Navbar -->
<nav class="navbar" style="background:transparent;">
<div class="navbar-links">
<ul>
<li><a href="index.php">Home</a></li>
<li><a href="features.php">Features</a></li>
<li><a href="legal.php">Legal</a></li>
<li><a href="contact.php">Contact</a></li>
<li><a href="download.php">Downloads</a></li>
</ul>
</div>
</nav>
Here’s footer.php:
<script>
const toggleButton = document.getElementsByClassName('toggle-button')[0] ;
const navbarLinks = document.getElementsByClassName('navbar-links')[0];
toggleButton.addEventListener('click', () => {
navbarLinks.classList.toggle('active');
});
</script>
</body>
</html>
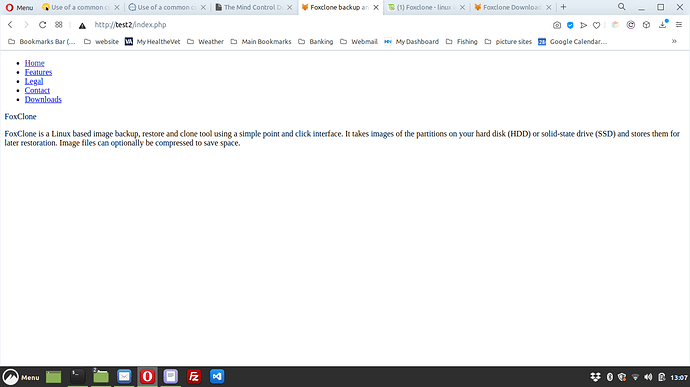
This is the result:
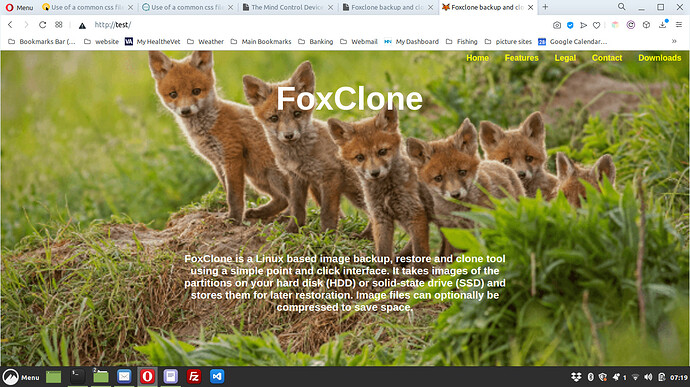
This is what it should look like:
Where have I gone wrong?