Sure, but, I am gone most of tonight and leaving in a minute… Here are a few thoughts…
First, PHP is SERVER-SIDE only!!! Remember that ! !!! YES !!! Heee! It is very important for gaming…
So, it can load items from the database and load pictures from a folder and put them into a a field on an HTML form that is sent to the browser. It is NOT a dynamically loaded programming tool. Not like VB or VB.NET.
Think of any web page, you see an image. How is it stored there? Either in HTML with ![]() tags or thru the use of CSS. So, that can be a problem for a game. There are a few interested ways to fix this. You can use a hidden iFrame and load PHP pages into it using Javascript. This allows you the use of PHP, but, does not “blink” the entire page when things are changed on the page. Let’s explain it this way… Normally PHP is called, it creates “add-ons” to the HTML and the post the new page to the browser. Like a login page switches you to your real page. So, the browser screen blinks as EVERTHING gets refreshed. I hate that look!
tags or thru the use of CSS. So, that can be a problem for a game. There are a few interested ways to fix this. You can use a hidden iFrame and load PHP pages into it using Javascript. This allows you the use of PHP, but, does not “blink” the entire page when things are changed on the page. Let’s explain it this way… Normally PHP is called, it creates “add-ons” to the HTML and the post the new page to the browser. Like a login page switches you to your real page. So, the browser screen blinks as EVERTHING gets refreshed. I hate that look!
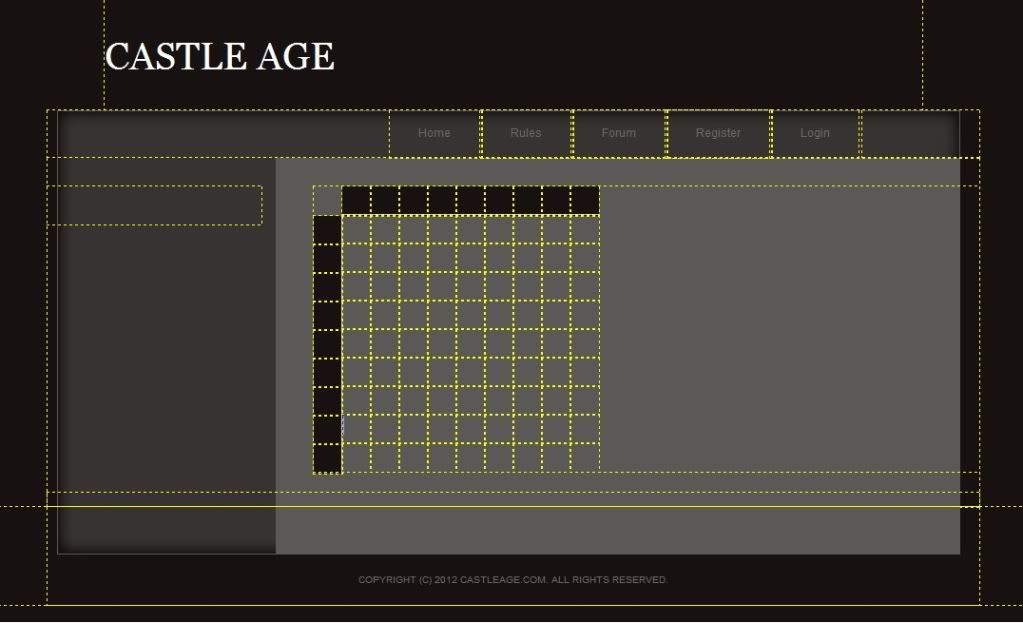
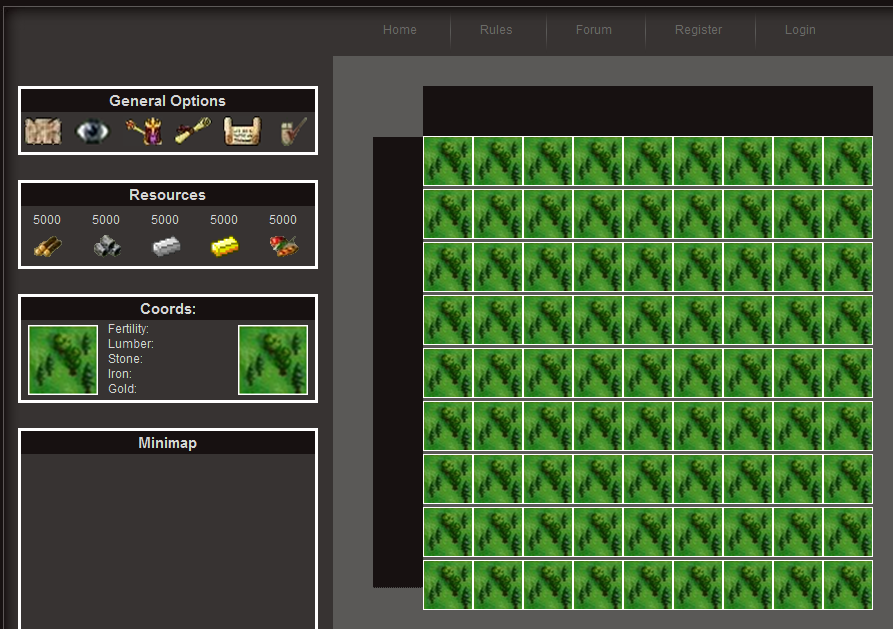
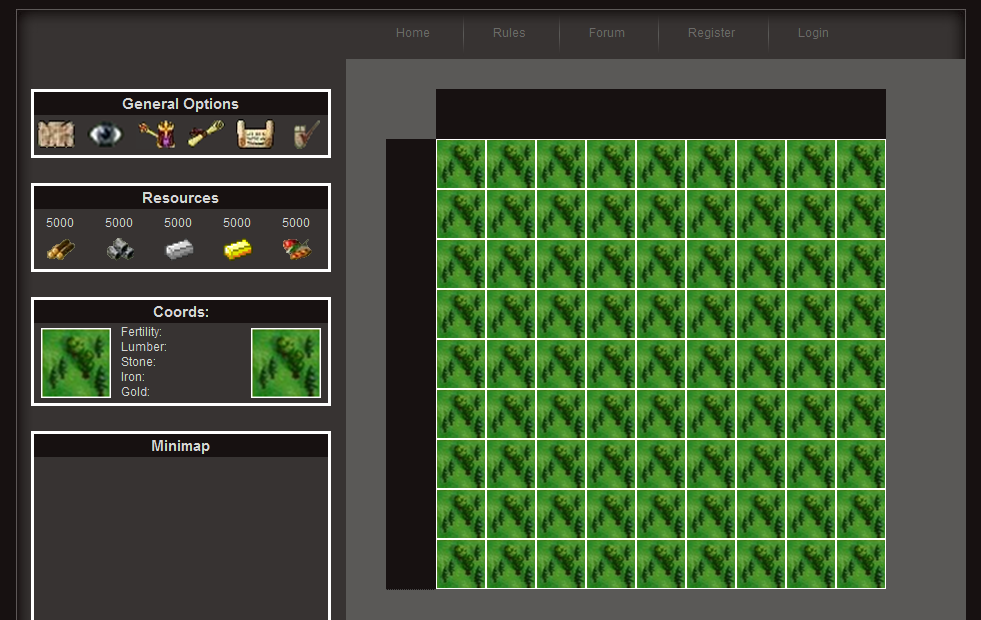
So, ways around it, you could use HTML5, but, a lot of browsers do not support that. You could use the hidden PHP pages in iFrames which does work well. You can load all of the images into the hidden page as HTML IMG fields and use Javascript to move the pictures to the screen. Should work nicely. The issue is size of images. If they are large, you would have to have the PHP in the hidden page create one large picture to move. So, even though it looks like 100 pictures, it is just one big one. This really depends on how much of the map grid gets changed at one time. If it is “scrolling” as you said, that is just moving the picture one cell down or left or whatever. That is only redrawing the 10 new squares on the top or right whatever.
So, fill me in on how the display is going to be altered during play. If you just want to redrawn the entire screen each time, that is easy. Put the grid into an iFrame and just use Javascript to reload it. The new page is loaded and all it displays is the map. I think that might be the way to go. Since you want this to be a PHP game, that would be fairly easy.
I have sample code I did for someone else who needed to do this. I will dig it up when I get home. What is REALLY nice about this way is that you only see the map change, the headings, footings and such stay where they are and do not move since you are not changing them! Makes it look smooth. The sample code I will post late tonight should show you how to do that. Later…
Oh, about images… Do not store them in your database, too slow! Especially if a lot of people are playing. Just let the PHP handle them from a folder…